

Cuando termina un año tenemos en nuestra mente un cúmulo de acontecimientos que nos fueron sucediendo a lo largo de esos 365 días.
¿Quién no tuvo preocupaciones o derramó lágrimas? pero también hubo momentos donde una palabra o una mirada nos hicieron olvidar lo desagradable.
Son esos momentos desagradables los que hay que guardar en la caja del olvido y dejar paso a la ilusión, ojalá que este año que comienza tengáis cada día un motivo para sonreír.
Ojalá, que ese sueño que se repite aún estando despiertos se haga realidad.¡ Feliz 2.010 !
Mundo roto |
|
| ▼ |
Page Tutor.com |
|
| ▼ |
Imagen transparente de fondo |
|
| ▼ |
La propiedad opacity añade opacidad a cualquier contenido, sin embargo esa opacidad al ser añadida al contenido también se añade a las imágenes y el texto.
Conseguimos solucionar ese problema y en mi opinión es la solución más acertada, pero hay quien prefiere una solución más rápida que viene a ser lo mismo que decir más práctica.
Esa solución es añadir una imagen trasparente de fondo de la misma forma que añadiríamos un fondo cualquiera: background-image:url(url de la imagen de fondo);Un ejemplo del resultado.
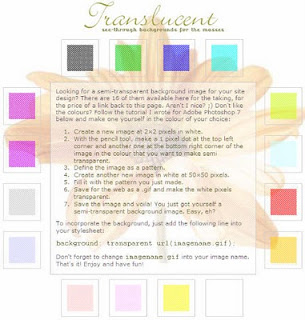
Si no sabemos crear una imagen transparente en Utilidades para Webmasters nos ofrecen un buen recurso se trata de Trasluscent una paleta de colores transparentes que podemos usar libremente por el precio de un enlace a la página del autor y las explicaciones para crear colores transparentes con Adobe Photoshop si optamos por crearlos nosotros mismos.

Feliz Navidad 2.009 |
|
| ▼ |

En cada letra dejo escondido un deseo
para que se cumplan todos vuestros sueños.¡¡ FELIZ NAVIDAD !!
Generador de tablas |
|
| ▼ |
A veces es necesario mostrar un contenido de forma ordenada y las tablas son una buena solución, crearlas no es nada complicado pero con este generador de w3schools.com la tarea resulta mucho más sencilla.

Para crear una tabla eliminaremos parte del código del panel de la izquierda que no vamos a utilizar hasta dejar lo siguiente
Seguir leyendo [+/-]<style type="text/css">
table{
border-collapse:collapse;}
table, td, th{
border:1px solid black;}
</style>
<table>
<tr>
<th>IMAGEN</th>
<th>IMAGEN</th>
<th>IMAGEN</th>
<th>IMAGEN</th>
<th>IMAGEN</th>
</tr>
<tr>
<td>TEXTO</td>
<td>TEXTO</td>
<td>TEXTO</td>
<td>TEXTO</td>
<td>TEXTO</td>
</tr>
</table>
Lo primero son los estilos, podemos añadir distinto color de borde en border:1px solid black, de fuente añadiendo color:#CCCCCC o añadir color de fondo añadiendo background-color:#eeeeee;
Lo segundo es la tabla, la primera parte viene para añadir texto pero también podemos añadir una imagen con <img src="url-de-la-imagen"> si preferimos que esa imagen sea un enlace:
<a href="url-de-la-página"><img src="url-de-la-imagen"></a>
Cada vez que hacemos un cambio podemos ver el resultado marcando el botón "Edit and Click Me" una vez tenemos el resultado esperado copiamos el código y lo pegamos donde deseamos añadir la tabla.
Porque la fecha lo requiere más iconos navideños |
|
| ▼ |
Postales de Navidad |
|
| ▼ |
Barra de Googe para Firefox |
|
| ▼ |
J.Miur nos hablaba hace unas semanas de la barra de Google haciendo hincapié en el excesivo espacio que ocupa el traductor.
Yo la estaba utilizando pero al actualizarla me instalé la barra de Google para Firefox, lo que más me ha gustado es el traductor que añade en sus herramientas, nos permite traducir palabras individuales colocando el puntero del ratón sobre una palabra en inglés y realizar traducciones instantáneas de forma automática en sitios web completos en más de 40 idiomas todo esto con la función de detección automática de idioma y lo que es mejor ocupa un espacio mínimo en la parte superior de la página.

Para configurar el traductor accedemos al icono de la herramienta  y seguidamente Opciones.
y seguidamente Opciones.
 y seguidamente Opciones.
y seguidamente Opciones.En Opciones marcamos la casilla Botones y allí escogemos aquellas herramientas que se añadirán a nuestra barra, marcaremos la casilla traducir y guardaremos los cambios.
Una vez realizado ese paso marcamos en Herramientas, la casilla Traducir se verá marcada con la opción de desplegar.

Si marcamos la primera casilla nos permite traducir las palabras en inglés al colocar el cursor encima de ellas.
La segunda casilla que es la que veo más interesante nos mostrará la barra de traducción cuando accedemos a páginas en cualquier otro idioma que no sea español.

Brushes zapatos festivos |
|
| ▼ |


Me ha encantado este pack que consta de ocho brushes de zapatos muy femeninos y festivos, el archivo es en formato png. y el tamaño 400x400.
Fondo animado con jQuery |
|
| ▼ |
No sé si recordarán aquella guía básica sobre Google Wave al final de la entrada comentaba que me había gustado la página de mantenimiento y que estaba creada con jQuery.
El efecto recuerda aquél otro de Background JQuery pero en mi opinión resulta mucho más llamativo y atractivo.
Para hacerlo busqué información y llegué a Webmove hay más sitios que hablan del sistema utilizado así que tomando una idea de aquí otra de más allá, alguna imagen prestada y otras que hice con el Paint el resultado es lo que veremos más adelante.
Para que el fondo animado funcione necesitamos jquery.easing.1.3.js es necesario descargarlo y alojarlo en nuestro servidor (nuestro servidor es aquel que utilizamos para subir archivos que no es posible subir a Blogger)
Una vez tenemos el archivo alojado copiamos la url y nos dirigimos a plantilla Edición de HTML justo antes de </head> allí añadimos lo siguiente:
<script src='url-de-tu-archivo-jquery.easing.1.3.js' type='text/javascript'/>

Donde dice url-de-tu-archivo-jquery.easing.1.3.js lo sustituimos por la url de nuestro archivo alojado.
Justo después pegamos el contenido del siguiente archivo de texto que contiene otros dos scripts.
Nos falta añadir los estilos para el fondo de los motivos que harán la animación. Antes de ]]></b:skin> pegamos los estilos.
#wrapper{ margin:0px auto; width:100%; }
#content{ position:relative; width:100%; height:100%; }
#sol{ position:absolute; top:-15px; left:330px; z-index:-8; }
#pajaros{ position:absolute; top:10px; left: 0px; z-index:-5; }
#nube1{ position:absolute; top:200px; left: 0px; z-index:-5; }
#nubes2{ position:absolute; top:60px; left: 0px; z-index:-5; }
Guardamos los cambios y nos situamos en plantilla de diseño.
En el espacio del crosscol editamos un nuevo gadget HTML/Javascript.

Si no tenemos el crosscol habilitado buscamos en la plantilla:
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
Donde dice no cambiamos a yes
En ese nuevo gadget añadimos las imágenes que podemos crear con cualquier editor, para facilitar un poco la tarea las he preparado en un zip
Descargamos el zip y subimos las imágenes al servidor (ver la forma de utilizar Blogger como servidor de imágenes) para más tarde añadir la url en el sitio que corresponda del gadget.
<div id="sol">
<img src="url-imagen-sol.png"/>
</div>
<div id="pajaros">
<img src="url-imagen-pájaros.png"/>
</div>
<div id="nube1">
<img src="url-imagen-nube1.png"/>
</div>
<div id="nubes2">
<img src="url-imagen-nubes2.png"/>
</div>
En el mismo zip viene incluida la imagen de fondo que utilicé para el ejemplo también podemos utilizar como hice yo grad color la imagen de fondo la añadimos en body junto a unas líneas de código para posicionar la imagen.
body {
background:#E0A3E6 url(url-imagen-fondo)repeat-x;
background-position:top;
background-position:top;
......
......
......
}
Si el efecto lo queremos añadir sin imagen de fondo omitimos la imagen y dejamos el color de fondo.
body {
background-color:#E0A3E6;
......
......
......
}
El resultado de seguir estos pasos pueden verlo haciendo click en la siguiente imagen, poquito a poco personalizaremos la plantilla.

PatternCooler algo más que una galería. |
|
| ▼ |
Todos tenemos alguna herramienta favorita, algún editor, tabla de colores, generador... ya sea por la facilidad de manejo o porque reúne las características que necesitamos.
Para crear texturas o patterns ya adjudiqué una herramienta a mis favoritos se llama PatternCooler
No se trata de una galería donde escoger algún diseño sino que a partir de cualquier diseño podemos trabajar sobre él y cambiar colores así como visualizar el efecto final añadido como fondo y desde ahí escoger el tamaño.
La galería va creciendo conforme se van creando diseños y es posible que en ella veamos algunos de los que hemos creado.
Os dejo un vídeo que he realizado y unos patterns pero recomiendo probar vosotros mismos porque os va a gustar.






Wallpapers » Christmas css creme |
|
| ▼ |
Pongamos que va de limpieza |
|
| ▼ |

Esta mañana mientras esperaba mi turno para arreglar unos papeles escuchaba una conversación de dos personas situadas detrás mía. Hablaban de limpieza, yo pensaba que se referían a esa costumbre de hacer limpieza a fondo ante la llegada de la Navidad.
Pero no, la limpieza era algo así como energética. Mi ignorancia me ha llevado a Google y resulta que cuando se habla de limpieza energética se refieren a eliminar las vibraciones desequilibradas, perturbadoras o negativas que impregnan los entornos, los objetos y los campos áuricos personales.
Si buscamos el significado de campos áuricos encontraremos cientos de páginas que nos llevan a un mismo tema el aura, no es que no crea ni deje de creer es más, hubo un tiempo que todos esos temas me atraían pero no lo suficiente para que el interés perdurara con el tiempo.
El tipo de limpieza que yo deseo hacer no es energética, al menos no creo que sea lo que el blog necesita, buscaba algo más práctico, algún script capaz de eliminar todo lo inservible de mi plantilla, un widget que ordene las etiquetas y añada la más indicada a cada entrada, un corrector ortográfico que al pulsar un botón añada los acentos a todas las entradas antiguas o un botón en el menú que justifique los textos.
Y puestos a pedir...
Mejor no pedimos, que los Reyes Magos están a la vuelta de la esquina y ya saben aquello de "Cuanto más pidas menos recibes"
Kseniya Simonova - Sand Animation |
|
| ▼ |
Los títulos en los resumidos para las categorías |
|
| ▼ |
El resumen de entradas en las etiquetas lo que hace es mostrar el título de todas las entradas con una misma etiqueta con la opción de desplegar la entrada. Sigue teniendo gran aceptación porque resulta cómodo a la hora de buscar algo y no carga la página cada vez que deseamos mostrar la entrada completa.
El inconveniente era que los títulos se mostraban con los mismos estilos de post h3 y en algunos casos donde la fuente es grande o contiene una imagen no resultaba nada estético.

Así que, a las preguntas sobre la forma de modificar la fuente de los títulos la respuesta es la siguiente.
Lo primero que añadimos es el script, luego debemos añadir las parte de código que hay en color rojo justo sobre la de color negro.La primera parte que añadimos en color rojo es la siguiente:
<b:includable id='PeekABooPost' var='post'>
<div class='post uncustomized-post-template'>
<table><tr><td width='40px'>
<a expr:onclick='"javascript:toggleIt(\"" + data:post.id + "\");"' href='javascript:void(0)' style='text-decoration:none' title='Desplegar esta entrada'>[+/-]</a></td>
<td><h3 class='post-title'><a expr:href='data:post.url'><data:post.title/></a></h3></td></tr></table>
<div class='post-body' expr:id='data:post.id' style='display:none'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
</div>
</b:includable>
Lo que está marcado en negrita lo vamos a sustituir por:
<table cellpadding='0' cellspacing='0' class='resumenpost'><tr><td width='40px'>
El siguiente paso es mirar en vista previa, no veremos los cambios porque se visualizan cuando marcamos sobre una etiqueta pero podemos ver si los cambios pueden guardase sin problemas.
Los estilos los añadiremos justo antes de ]]></b:skin>.resumenpost td h3.post-title{margin: 0 !important; padding: 0 !important;}
.resumenpost td h3.post-title{font:14px bold Arial!important;}
Añadí la fuente Arial y de tamaño 14px pero podéis añadir cualquier otro estilo.

Navidad RSS |
|
| ▼ |
Las propidades margin y padding |
|
| ▼ |
Con frecuencia nos confundimos con las propiedades margin y padding y es que suenan parecido pero tienen distinta función.
Con margin establecemos la distancia entre los lados de un elemento, es el espacio que está fuera del borde.
Cuando hablamos de padding lo que establecemos es la distancia que está entre el contenido y el borde o por diferenciarlo mejor es lo que llamaríamos el relleno.
Los valores pueden ser auto, cm, mm, in,pt, pc, px, em, ex.- em (ems, la altura de la fuente de los elementos0
- ex (x-height, altura de la letra "x")
- px (pixels, relativa a la resolución del lienzo)
- in (pulgadas; 1 pulgada=2.54 cm)
- cm (centímetros; 1 cm = 10 mm)
- mm (milímetros)
- pt (puntos; 1pt = 1/72 pulgada)
- pc (picas; 1 pc = 12 pt)
Para añadir distancia en la parte superior de un elemento lo establecemos con margin-top, si la distancia es en la parte inferior lo haremos con margin-bottom. Cuando deseamos dejar más espacio a la izquierda margin-left y si es a la derecha con margin-right.


Dicho así podemos establecer unos márgenes imaginarios de la siguiente forma:
margin-top:5px;
margin-bottom:5px;
margin-right:10px;
margin-left:10px;
Para establecer las propiedades margin-top, margin-right, margin-bottom y margin-left en un mismo sitio simplificamos con margin y se especifican cuatro valores de longitud: margin: 5px 10px 5px 10px;
Tendremos en cuenta que los valores los añadimos en el siguiente orden
Arriba(top) Derecha(right) Abajo(bottom) Izquierda(left)
Si como valor tuviéramos 0 en margen simplemente lo añadimos sin especificar los píxeles. Un ejemplo sería 0 píxeles en la parte inferior (bottom) margin: 5px 10px 0 10px;
- Un solo valor: Se aplica a todos los lados, margin: 5px; será la misma distancia a los cuatro lados.
- Dos valores: El primero se aplica arriba y abajo y el segundo a izquierda y derecha, margin: 5px 10px; (5px sería arriba y abajo, 10px izquierda y derecha
- Tres valores: El primero arriba, el segundo a la derecha y a la izquierda y el tercero abajo, margin: 5px 10px 15px; (5px sería arriba, 10px izquierda y derecha y tercero abajo)
- Cuatro valores: El primero arriba, el segundo a la derecha, el tercero abajo y el cuarto a la izquierda, margin: 5px 15px 15px 10px;
Si tuviéramos la misma medida para todos los lados sería suficiente añadiendo margin: 0 auto; eso centraría el elemento.
La propiedad padding establece los valores de la misma forma que margin con la diferencia que en padding los valores no pueden ser negativos.
padding-top, padding-right, padding-bottom, padding-left.

Elemento sin propiedad de relleno (padding)

Con padding:20px 60px;
Wallpapers navideños de Vladstudio |
|
| ▼ |
ZooMtemplate Plantillas |
|
| ▼ |

 40
opiniones
40
opiniones








































